Follow the steps below to add smooth scrolling:
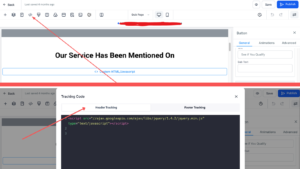
- Step 1: Add this code into a Header on your page:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script>

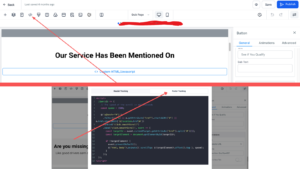
- Step 2: Add this code into a Footer on your page:
<script>
jQuery($ => {
// The speed of the scroll in milliseconds
const speed = 1500;
$('a[href*="#"]')
.filter((i, a) => a.getAttribute('href').startsWith('#') || a.href.startsWith(`${location.href}#`))
.unbind('click.smoothScroll')
.bind('click.smoothScroll', event => {
const targetId = event.currentTarget.getAttribute('href').split('#')[1];
const targetElement = document.getElementById(targetId);
if (targetElement) {
event.preventDefault();
$('html, body').animate({ scrollTop: $(targetElement).offset().top }, speed);
}
});
});
</script>

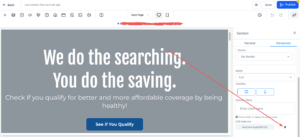
- Step 3: Copy the CSS ID of the section you want to scroll to.

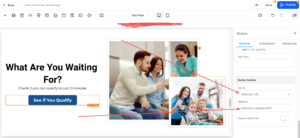
- Step 4: Open the button setting. Then Button Actions will be Website URL and paste the CSS ID of the section you want to scroll to.

- Save & Publish the page. Now you have the Smooth Scroll on your page. If you need any assistance, Send us a message/email. Thank You



1 thought on “How To Add Smooth Scroll on Go High Level Button”
Thanks